오늘은 오랜만에 iOS관련 포스팅.
자바, 스위프트, 코틀린, 자바스크립트, 도커, 오브젝티브-C등등... 많은 언어를 가끔씩 쓰다보니 헷갈려 죽을 것 같다. @@
어제 갑자기 아이패드에 웹뷰와 통신할 수 있는 브릿지 하나를 추가해달라는 요청을 받았는데
프론트에서 Base64로 인코딩된 문자열을 올려 줄테니 이걸 pdf로 다운로드 받게 해달라는 요청이었다.
OK!
시간은 좀 걸리겠지만, 한번 해보겠어 ~ 라며, 겁나 검색합니다. ^^
그리하여 알게된 오늘의 주제,
UIDocumentInteractionController
아마 이 포스팅 말고 친철하고 멋진? 포스팅이 많을 것이라 생각한다.
난, 나의 기억을 위해 ^^
1. 프론트에서 올려보낸(브릿지를 통해) Base64문자열을 받아 먼저 FileManager를 통해 Document폴더에 저장을 했다.
(물론, 검색을 통해 찾음)
private func savePDF(with base64Info: String, fileName: String) {
let base64Data = Data(base64Encoded: base64Info, options: .ignoreUnknownCharacters)
let documentsPath = NSSearchPathForDirectoriesInDomains(.documentDirectory, .userDomainMask, true)[0]
let filePath = "\(documentsPath)/\(fileName)"
do{
let url = URL(fileURLWithPath: filePath)
try base64Data?.write(to: url, options: .atomic)
//인터렉션 모달 오픈!
openFileWithPath(pdfPath: url)
}catch let failedError {
print("Failed to write the pdf data due to \(failedError.localizedDescription)")
}
}
2. openFileWithPath(pdfPath: url) 이 함수는 간단하다.
func openFileWithPath(pdfPath : URL) {
webViewController?.interaction = UIDocumentInteractionController(url: pdfPath)
webViewController?.interaction?.delegate = webViewController
webViewController?.interaction?.dismissPreview(animated: false)
webViewController?.interaction?.presentOptionsMenu(from: CGRect.zero, in: (webViewController?.view)!, animated: true)
}
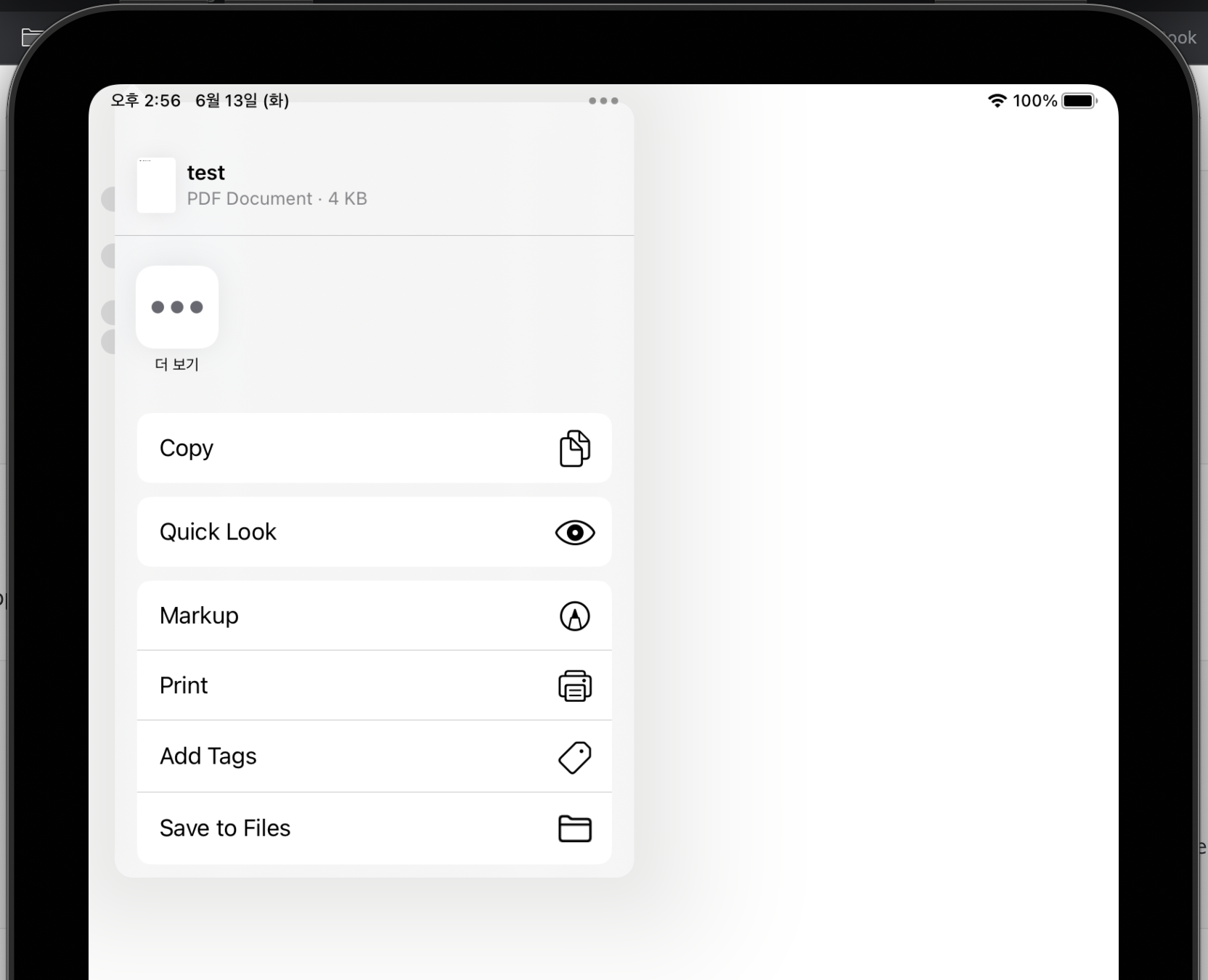
3. 요로코롬 해서 실행을 하면 다음과 같은 화면이 나온다.

저렇게 보이는 이유는 , interaction의 종류에 따라 그렇다.
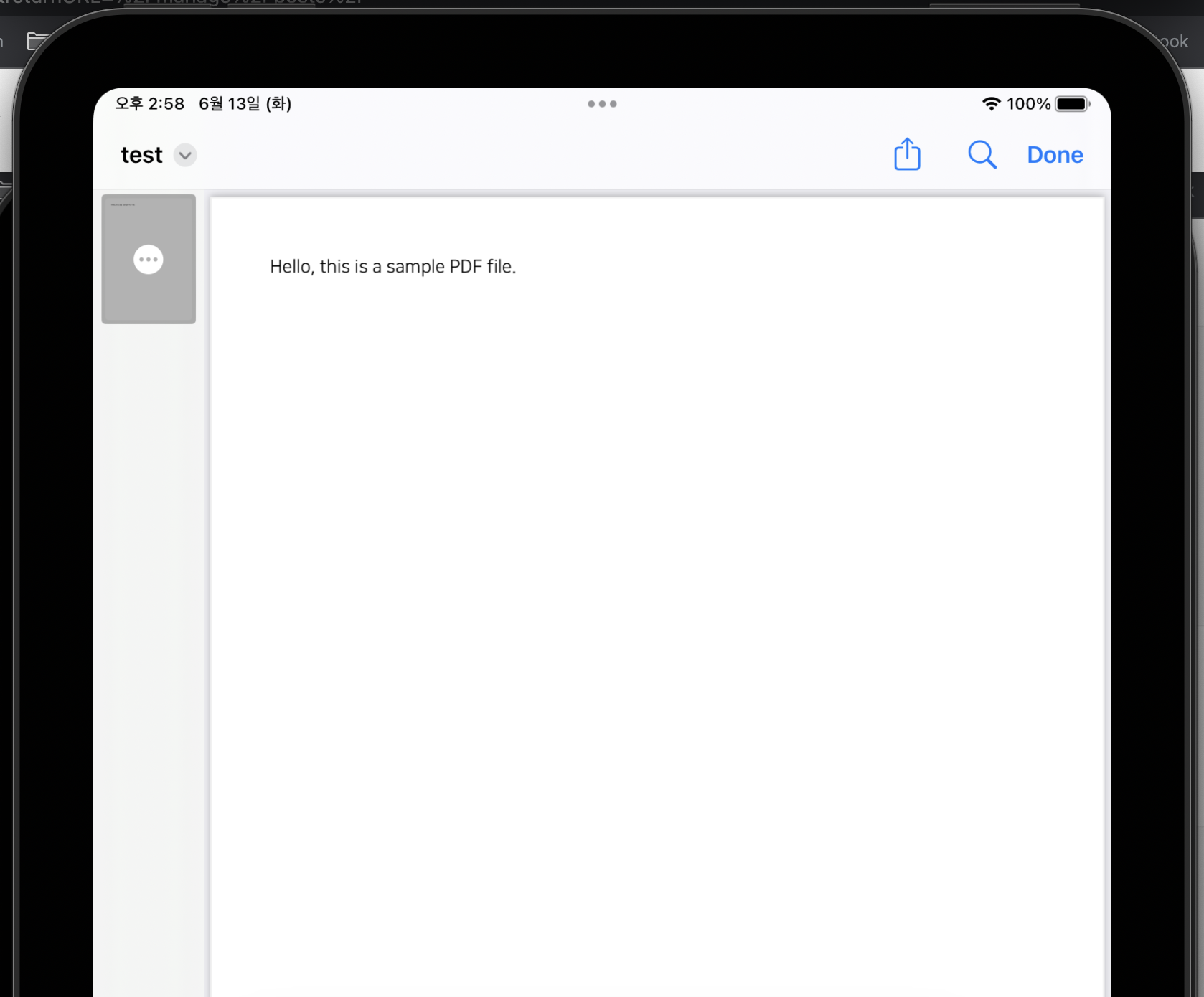
presentPreview(animated:)를 사용하면 다음과 같이 보인다.

난 PDF문서를 보여줄 필요는 없기에 그냥 옵션 메뉴만 보이도록 처리하였다.
애플 공식문서 :
https://developer.apple.com/documentation/uikit/uidocumentinteractioncontroller
UIDocumentInteractionController | Apple Developer Documentation
A view controller that previews, opens, or prints files with a file format that your app can’t handle directly.
developer.apple.com
'프로그래밍 > Swift' 카테고리의 다른 글
| Xcode UnitTest 'No such module '모듈명' 오류 대처 방안 (0) | 2023.03.17 |
|---|---|
| UIImage, cornerRadius 적용하는 방법 (0) | 2022.09.30 |
| swift viewWillAppear 가 호출 되지 않는 경우(present & dismiss) (0) | 2022.06.24 |
| Swift함수, 초 단위 값을 hh:mm으로 표현하기(with CustomStringConvertible) (0) | 2022.06.09 |
| Swift 지정된 날짜(Date)의 요일 구하기 (0) | 2022.05.30 |


